
24. Februar 2022 / Anita Brunner-Irujo
Webseite neu – was ist bisher passiert?
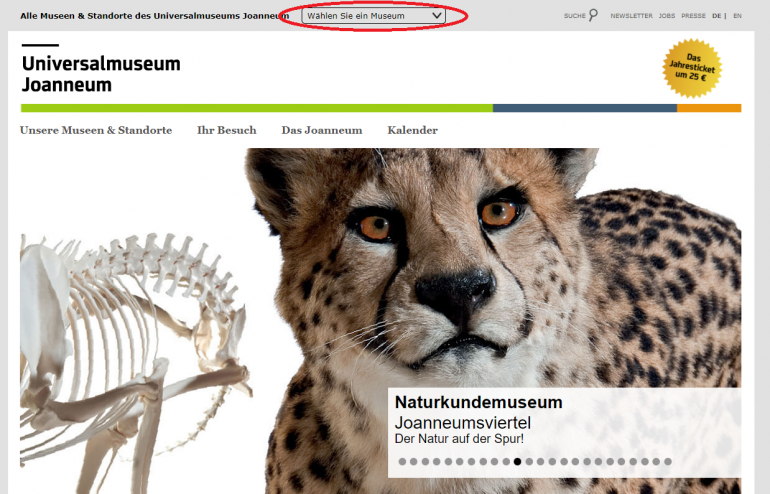
Beim ersten Gespräch wurde der Status quo erhoben und besprochen, welche Überlegungen im Universalmuseum Joanneum dazu bereits angestellt wurden. Das Team Digitale Medien hat bei dieser Gelegenheit eine lange Wunschliste mit Bedürfnissen aus allen Abteilungen sowie eigene Ideen eingebracht. Die Bedürfnisse wurden einerseits schon in den letzten Jahren gesammelt und andererseits in einem Workshop mit den Webbeauftragten aus den Abteilungen speziell zum Thema „Webseite neu“ erhoben. Nach diesem ersten Treffen führte die Agentur selbstständig weitere Interviews mit verschiedensten Personen in den Abteilungen und es wurden nochmals alle Abteilungsleiter*innen gebeten, Input für diesen Prozess zu liefern.
Aus dem gesammelten Konglomerat an Informationen erstellte die Agentur eine erste Analyse der aktuellen Webseite und der Bedürfnisse sowie Benchmarks von anderen Museums-Webseiten.
Die Haupt-Kritikpunkte aus den Interviews:
- Quantität vor Qualität
- zu viele Infos / zu überladen / zu chaotisch / zu statisch
- visuell nicht ansprechend / attraktiv / zeitgemäß
- wenig inhaltliche und gestalterische Flexibilität
- unübersichtliche und unlogische Webseiten-Architektur
- umständliche Navigation
- schlechte Informationsarchitektur
- Konflikt Dachmarke vs. eigenes Museum
- USPs der Häuser nicht erkennbar
- schlechte Accessibility bzw. Responsiveness
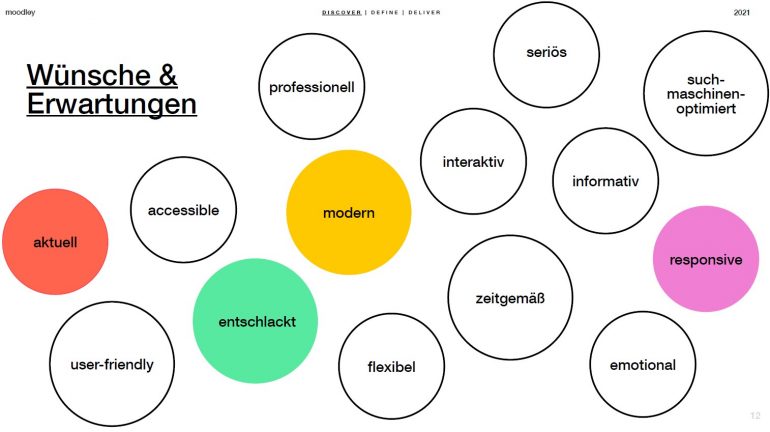
Denen stehen folgende Wünsche und Erwartungen gegenüber:

Die neuen Grundprinzipien:
- klare Komponenten für funktionelle Anwendbarkeit
- User Experience bei hoher Informationsdichte
- Balance zwischen Information und Storytelling
- ausgeglichener Einsatz von Typografie
- Bilder für gezieltes Storytelling und visuellen Anspruch
- Farben sollen die Individualität der einzelnen Institutionen unterstützen
Was bedeutet das nun konkret? Zum Beispiel Typografie: Aktuell ist die Schrift sehr klein und gedrängt, der Text soll zukünftig lockerer wirken, Formatierungen sollen sich überall gleich verhalten. Darüber hinaus soll die Textgestaltung vielfältiger werden und sich je nach Anwendung unterscheiden. Derzeit ist es uns nur sehr eingeschränkt möglich, die Gestaltung von Inhalten zu differenzieren. Dies führt zum Eindruck, dass die Webseite überladen ist, weil alle Informationen gleich gewichtet sind.
Die im Folgenden gezeigten Beispiele haben keinen Anspruch auf Vollständigkeit und Vollendung. Sie sollen lediglich einen Einblick in die Konzeptentwicklung geben.
Dachmarke und Museum
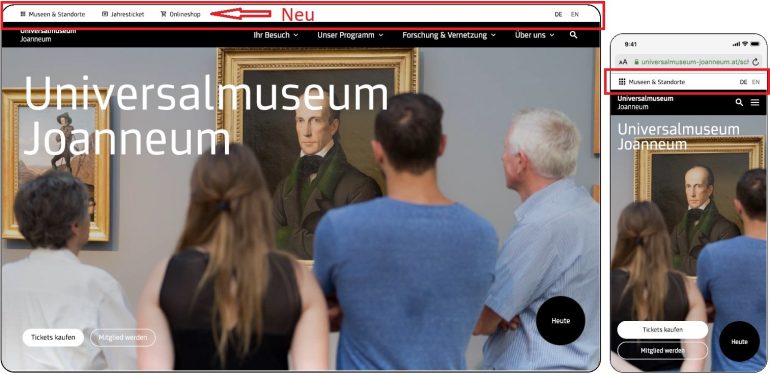
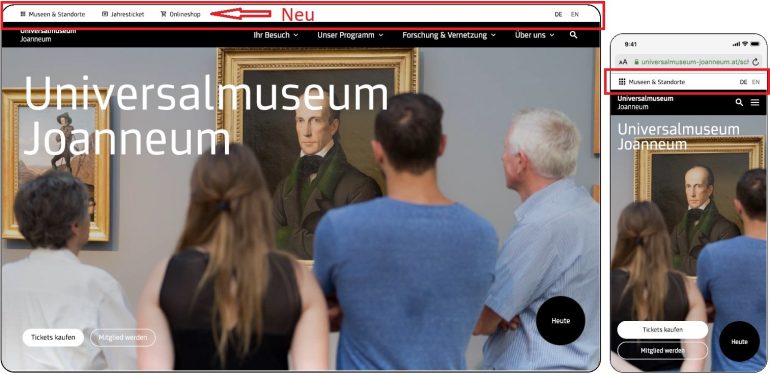
Ein besonders wichtiges Anliegen ist die Individualität der einzelnen Institutionen gegenüber der UMJ-Dachmarke. Der aktuelle Verteiler über der gesamten Webseite wird umgestaltet und interaktiv.


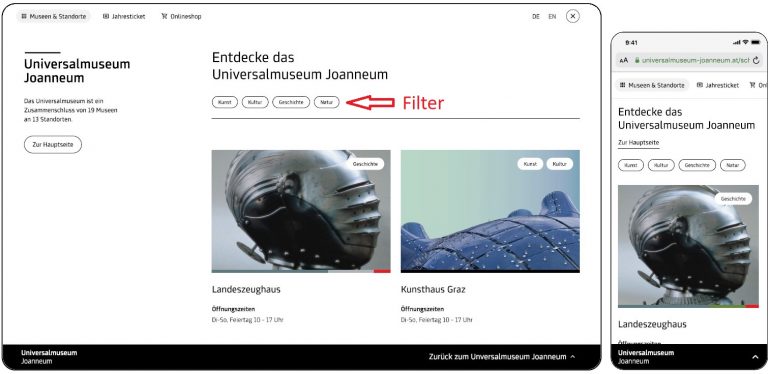
Der weiße Balken kann geöffnet werden und bietet eine Übersicht über alle Institutionen sowie die Möglichkeit, nach Themengebieten zu filtern. Wenn man sich auf der Webseite vertieft, verschwindet der weiße Balken gänzlich und der Fokus liegt auf der Haus-Navigation mit relevanten Menüpunkten.

Navigation
Die Navigation wird einheitlich gruppiert, damit Online-Besucher*innen Inhalte intuitiv und rasch finden, egal auf welcher Webseite sie sich befinden. Ähnliche Gruppierungen finden sich auch auf anderen Museums-Webseiten, etwa von Albertina, MAK, Städelmuseum oder MOMA.

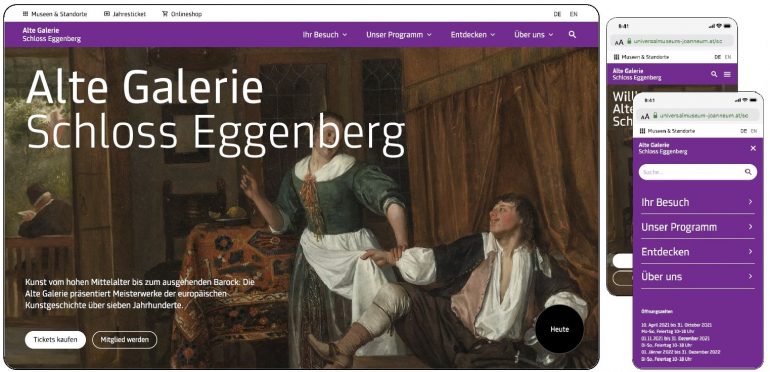
Farbliche Gestaltung
Die Webseite des einzelnen Museums orientiert sich an den Farben des Corporate Designs.
Die 3 Farben des Balkens finden sich in den verschiedenen Inhaltselementen wieder. Bildergalerie, Programmhighlights, Publikationen etc. werden unterschiedlich gestaltet, um die Lesbarkeit zu verbessern und auch Seiten mit viel Inhalt kulinarisch aufzubereiten.

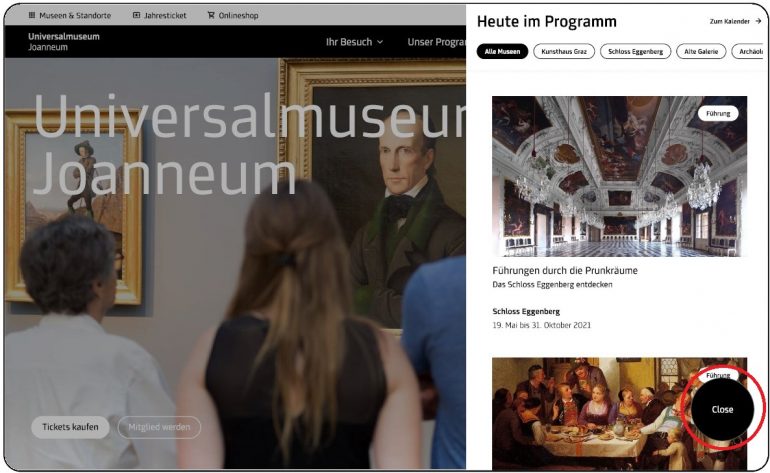
Programm
Prominent rechts unten ist ein Button geplant, der einen Überblick über das heutige Programm zeigt (wir haben uns vom Lenbachhaus inspirieren lassen). Diese Funktion ist zusätzlich zum Kalender verfügbar, in dem sich das Programm findet.
Wie bei den meisten Museumswebseiten werden die Ausstellungen zukünftig nicht mehr im Kalender aufscheinen, der ausschließlich das Vermittlungsprogramm, Veranstaltungen etc. beinhaltet. Der Kalender wird dazu mit Input aus den Abteilungen neu konzipiert und viele neue Filtermöglichkeiten bieten.

Die nächsten Schritte
Das Team Digitale Medien arbeitet daran, die äußerst komplexe Systemlandschaft der Webseite zu verstehen und abzubilden. Auf dieser Grundlage und auf Basis einer Kostenschätzung wird entschieden, ob die Webseite wie bisher im System Typo3 bleibt oder ob zu WordPress gewechselt wird. Die potenziellen Auswirkungen eines Systemwechsels werden mit größter Sorgfalt analysiert, um alle Eventualitäten bestmöglich zu berücksichtigen und die strategisch richtige Entscheidung zu treffen.
Weiter koordiniert das Team Digitale Medien Arbeitsgespräche mit allen Abteilungen. In rund 3-stündigen Workshops werden die bestehenden Inhalte der verschiedenen Seiten analysiert und neu strukturiert, aber auch weitere Wünsche erhoben. Dies ist notwendig, da alle Inhalte in die oben erwähnten 4 Bereiche neu gegliedert werden. Darüber hinaus wird die Webseite zukünftig neue Funktionen haben, was dazu führen kann, dass einige der aktuell angebotenen Inhalte in Zukunft nicht mehr notwendig sind.
Geplant sind insgesamt 15 Termine, welche alle Abteilungen mit einbeziehen und über einen Zeitraum von rund 4 Monaten stattfinden werden.
Gleichzeitig erarbeitet das Team Digitale Medien mit der Agentur die zahlreichen Module anhand der Figma-Plattform, mit denen wir zukünftig Inhalte einbinden werden.

Design: Moodley Interactive GmbH
Schlagworte: Webseite